То, что вы видите, когда открываете любой веб-ресурс — дело рук дизайнеров. Если все красиво и логически выстроено, у компании больше шансов продать услуги и товары. А если там кричащие цвета и непонятно, куда нажать, клиент сбежит с сайта и ничего не купит.
Если хотите быть профессионалом, которого ценят заказчики, читайте в статье о тонкостях специальности и способах ее получить.
Коротко о веб-дизайне
Веб-дизайнер — специалист, который создает, оформляет визуальную часть сайтов и продумывает его логику.
Новички часто путают дизайн и разработку. Они думают, что дизайнеру нужно кодить, разбираться в HTML, css и понимать, что происходит внутри, но этим занимается разработчик. А продукт веб-дизайнера — картинка будущего сайта.
Профессия «Веб-дизайнер»

- Продолжительность: 8-12 месяцев
- Формат: Живые вебинары, Видеоуроки
- Уровень сложности: Для новичков
Практический курс, на котором вы получите практические навыки для работы веб-дизайнером. Освойте востребованную профессию веб-дизайнера и зарабатывайте из любой точки мира.
К сожалению, материал в настоящее время не доступенСейчас у любой компании должно быть микропредставление в интернете и социальных сетях. Потому что, когда люди хотят узнать о ней, делают запрос в поисковике и надеются найти сведения. А хороший веб-дизайн дает нужное представление, помогает выполнить цели бизнеса и увеличивать продажу товаров и услуг.
У каждого собственное представление о красоте. Но важнее — удобство использования. Это один из критериев того, что сайт сделали правильно, который можно оценить, даже если не знать задач бизнеса. Если вы зашли на страницу и смогли сориентироваться, куда нажать, нашли нужную информацию, значит, все сделано правильно.
Веб-дизайнер решает функции:
- анализирует рынок, проводит анкетирование клиента, чтобы понять задачи;
- формирует логику и структуру будущего проекта;
- занимается визуалом: придумывает оформление внешнего вида, расположение элементов и страниц, разрабатывает прототипы — своеобразный черновик, а еще делает версии сайта для смартфонов и планшетов.
- периодически, но не обязательно: работает с конструкторами типа Tilda.
Инструкция по изучению веб-дизайна
Автор интенсивов дизайн-студии «Логомашина» Анжелика Урманчеева рассказала о шагах для тех, кто не знает, как стать веб-дизайнером самостоятельно с нуля.
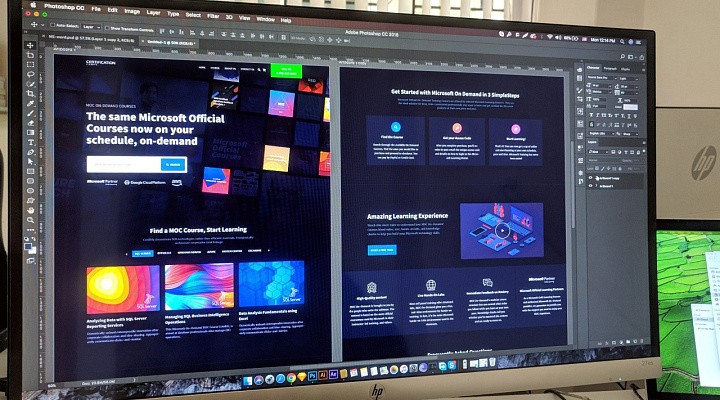
Графические редакторы
Сначала разберитесь в Figma. Не знаете ее — нет шансов устроиться ни в одну организацию. Она простая и бесплатная, ее не надо скачивать. Для работы нужен лишь браузер. После этого, если захотите, погружайтесь в тонкости, знакомьтесь с Photoshop и Adobe Illustrator.
Курс «Figma с нуля до PRO»

- Продолжительность: 2 мес
- Формат: Видеоуроки, Консультации
- Уровень сложности: Для новичков
Вы освоите самую популярную программу для веб-дизайна на профессиональном уровне. Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Знакомство с теорией
Затем разберитесь в типографике, колористике, сетках, выравнивании. Не очевидно, но важно уметь работать с пространством, контрастами и разделять информацию на смысловые блоки.
Где все освоить? Посещайте мастер-классы, смотрите ролики на YouTube, читайте книги, чтобы разобраться в азах специальности и понять, подходит ли она вам. В вузах, на курсах, в формате наставничества или самообразования вы сможете разобраться в профессии полностью. Плюсы и минусы каждого варианта:
| Плюсы | Минусы | |
|---|---|---|
| Университет |
- фундаментальные знания; - диплом. |
- нет программ, которые отвечают требованиям современного рынка; - мало практики; - нет навыков общения в команде и с клиентами; - дороговизна; - неактуальные устаревшие данные. |
| Наставничество | сильный эксперт делится знаниями и умениями | высокая стоимость |
| Изучение в интернете и литературе |
- не нужно тратить деньги; - любые материалы можно найти в открытом доступе. |
- нет структуры; - не у всех развита дисциплина, чтобы заниматься на постоянной основе; - отсутствие ответной связи влечет непонимание, на каком уровне находитесь и трудность оценки того, что уже умеете; - может сформироваться поверхностный набор умений, и их сложно применить; - это всегда долго и без гарантии результата. |
| Курсы |
- свежая актуальная информация; - преподаватели — действующие дизайнеры; - обучение коммуникации в группе; - обратная связь; - приемлемые цены; - структурированность уроков и модулей; - быстрота получения знаний; - диплом или сертификат. |
не подойдет для недисциплинированных людей |
| Интенсивы и марафоны |
- доступность; - возможность выполнить упражнения и ознакомиться с азами теории. |
- нет полноты данных, как на курсах; - нет отклика от более опытных специалистов. |
Курсы оптимальнее остальных способов. На что обращать внимание:
- актуальность информации;
- наличие практики и обратной связи;
- выпускников: их реализованные идеи и отзывы.
В школе «Логомашина» прикладные учебные программы с сильным акцентом на взаимодействие с преподавателями. Кураторы буквально выращивают профессионалов: не просто один раз проверяют домашние работы, а доводят их до конца.

Полезно ознакомиться с книгами:
- «Кодоводство» Артемия Лебедева.
- «Спроси маму» Роберта Фитцпатрика.
- «Искусство цвета» и «Искусство формы» Иттена Иоганнеса.
- «Живая типографика» Александры Корольковой.
- «Облик книги. Избранные статьи о книжном оформлении» и «Новая типографика. Руководство для современного дизайнера» Яна Чихольда.
- «Дизайн привычных вещей» Дональда Норман.
- «Пользовательский интерфейс» Ильи Бирмана.
Проба деятельности и портфолио
Как стать веб-дизайнером самостоятельно: на бесплатных марафонах и интенсивах дают задания, близкие к реалиям. В школе «Логомашина» на интенсиве человеку дают анкету по дизайну, наводку, с чего начать и как сделать проект.
Другой способ — воспользоваться бриф-генераторами, они составят ТЗ. А еще можно попросить кого-то придумать бизнес, чтобы вы оформили сайт. Или возьмите задачу знакомых бесплатно, за минимальную стоимость или отзыв, по бартеру.
Еще одна идея — придумать все самому. Представьте себе предприятие, детально опишите его и сформулируйте, что для него нужно и сами воплотите в жизнь задумки.
Это поможет собрать портфолио. Оформите его в Figma в виде кейсов: распишите, какая стояла цель, этапы, которые вы прошли и результат. Важно, чтобы в презентации были информативные слайды и красивые, чтобы наглядно показать способности.
Готовые работы размещайте на Behance, Dribbble и awwwards. И на новом сервисе dprofile: начинающим там легче заявить о себе, потому что еще нет огромной базы исполнителей и больше внимания уделяется каждому.
Мастер-класс «Делаем крутой кейс для Behance»

- Количество уроков: 3
- Уровень сложности: Для новичков
Запись интенсива для начинающих и практикующих веб-дизайнеров.
К сожалению, материал в настоящее время не доступенКак найти работу
Hh.ru, «Дизайнер.ру», Budu.jobs, Careerspace, Behance и Dribbble — основные ресурсы для поиска вакансий. Размещайте резюме там.
С минимальным портфолио и навыками в Figma вы и без опыта найдете место в крупной компании на позиции стажера или новичка. Проще нарабатывать опыт на фрилансе: вы научитесь коммуникациям с заказчиками и преодолеете волнение благодаря несложным проектам или лендингам.
Можно выбрать онлайн-школу с помощью в трудоустройстве. В «Логомашине» придумали имитацию реальной студии: команды из учеников во главе с арт-директором создают дизайны и учатся взаимодействовать. После выпуска они могут указать в резюме о подобном опыте. Есть пример, когда две группы учеников настолько хорошо сработались, что основали настоящую студию. Еще здесь учат собирать портфолио, чтобы произвести вау-впечатление. На модулях с юристами, hr-специалистами можно узнать, что нужно для трудоустройства, правила заполнения резюме, как вести себя на собеседованиях, общаться с российскими и зарубежными заказчиками, продавать услуги. А еще специальная команда экспертов поможет выполнить тестовое задание, если студент получил хорошее предложение о работе и хочет повысить свои шансы на успех. Здесь есть внутренние чаты вакансий, а скоро запустится карьерный центр. В школе учат рыбачить, а не дают готовую рыбу.
В любом случае придерживайтесь алгоритма: сначала внимательно изучите, что нужно, чтобы стать востребованным веб-дизайнером. Выбирайте близкие вам методы, проходите онлайн-обучение, тренируйтесь и составляйте портфолио, привлекательное для работодателей.
Статья подготовлена совместно:

Дизайн-студия «Логомашина»
Обучающее сообщество с полезным и уникальным контентом для дизайнеров и курсами по графическому и веб-дизайну.
Изображения для статьи: unsplash.com, flaticon.com
Редактор: Ольга Коротаева
- 26.04.2024 10:51:25
- 1133
- 0
Тэги: #онлайн-курсы #дизайн #веб-дизайн



А вы любите рисовать? Хотите стать веб-дизайнером? Поделитесь в комментариях.