Люди ищут информацию в Интернете: к кому из врачей записаться, какую микроволновку купить, где выучить английский и куда пойти в выходные. 91% маркетологов утверждают, что если у компании есть сайт, ее доход растет и продвижение через сайт эффективнее, чем через другие каналы [1]. Поэтому веб-дизайнеры становятся все более востребованными. Эти специалисты занимаются визуальным оформлением и структурируют информацию на веб-ресурсах, чтобы пользователям было удобно ими пользоваться.
Вместе с веб-дизайнером и разработчиком сайтов на Tilda Publishing и WordPress Рустамом Куркаевым разобрались, какие сервисы для веб-дизайна — самые востребованные.
Для создания макетов
Чтобы делать прототипы, не обязательно разбираться в программировании. Существуют сервисы, которые позволяют собирать структуру будущего проекта, продумать интерфейс и оформление. Ниже — три таких инструмента.
Главным трендом в веб-дизайне, как бы это странно не звучало, будет минимализм. Думаю, этот стиль не потеряет актуальности еще долгие годы. Кроме того, наблюдается рост популярности выразительной типографики, объемных 3D-элементов и динамических анимаций, которые вместе формируют уникальный и привлекательный пользовательский опыт.

Figma
Стоимость: бесплатно.
Самый удобный вариант, чтобы собирать макеты. Для этого здесь есть все необходимое:
- холсты,
- фигуры и векторные элементы,
- разные стили текста,
- возможность масштабировать и перемещать объекты.

Создавайте кнопки и карточки, добавляйте тени и размытия, а еще переходы между экранами. Здесь можно работать командой и оставлять друг другу комментарии.
Для создания макетов сайтов и интерфейсов по классике я рекомендую использовать Figma, поскольку она изначально была заточена под это. Раньше многие обращались к Photoshop, но его время ушло, потому что Figma больше подходит под особенности современного веб-дизайна. Что касается Webflow и Tilda — это скорее платформы для разработки, пусть и без помощи кода, поэтому прототипы в них делать сложнее.


- Продолжительность: 12 месяцев
- Уровень сложности: Array
Начните путь к знаниям уже сегодня, оплатив этот курс. Вы получите новые навыки, которые приведут к личному и профессиональному росту.
Tilda
Стоимость: бесплатно. Есть платные тарифы от 750 ₽ в месяц.
Российский конструктор, где без знаний программирования можно полностью подготовить веб-продукт. Делайте макеты веб-страниц, лендингов и интернет-магазинов — благодаря блочной системе здесь можно визуализировать структуру. А еще добавляйте анимацию, всплывающие окна и ссылки, видео, аудио и интерактивные формы.
Комбинируйте и настраивайте под себя более 550 блоков обложек, галерей, форм, текстовых секций. А через Zero Block рисуйте и верстайте с помощью сеток, слоев и CSS.
CSS — язык стилей, с помощью которого можно задавать цвета, шрифты, отступы и другие визуальные параметры элементов на странице.
Webflow
Стоимость: бесплатно. Есть расширенные тарифы от $14 в месяц.
Англоязычный конструктор, где тоже проектируют лендинги, редактируют их содержимое и адаптируют для разных устройств. Собирайте страницы как из кубиков: добавляйте текст, картинки, кнопки, настраивать оттенки, шрифты и расположение элементов.
Для работы с цветом
Грамотно подобранные оттенки передают настроение, улучшают читаемость и делают интерфейс привлекательным [2]. Подбирайте палитры и градиенты, извлекайте тона из картинок с помощью инструментов для веб-дизайна. Ниже — некоторые из них.
Coolors
Стоимость: бесплатно.
Генератор палитр, где можно смешивать и сочетать оттенки. Создавайте случайные палитры, настраивайте оттенки и сохраняйте готовые схемы. А еще загружайте иллюстрации и извлекайте цвета из них.

Скриншот с сайта
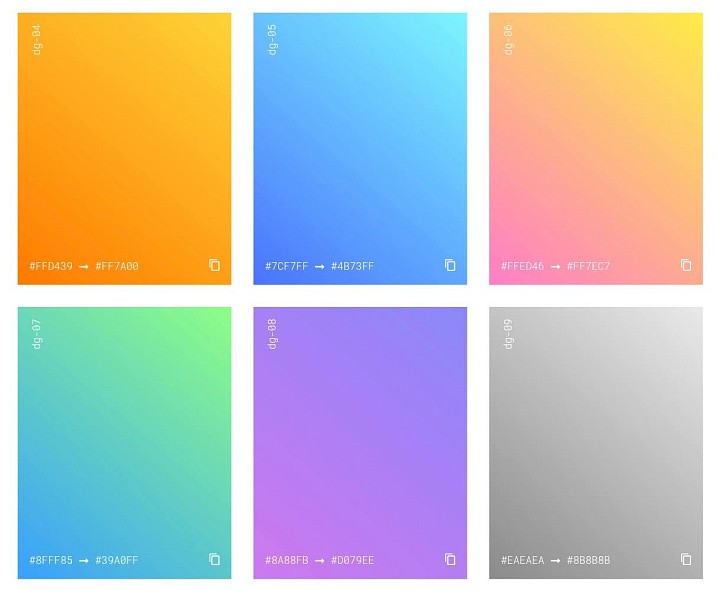
Design Gradients
Стоимость: бесплатно.
Галерея с красивыми градиентами, которые пригодятся при прототипировании сайта, приложения или презентации. У каждого градиента увидите, какие в нем есть цвета. В десктопной версии копируйте и вставляйте CSS-код, куда требуется.

Tilda colors
Стоимость: бесплатно.
Простой инструмент для подбора палитр и градиентов. Каждая состоит из основного, дополнительного и фонового цветов. Можно посмотреть, как они выглядят в интерфейсе и скопировать код или фото без фона, чтобы вставить в свой шаблон.
Одна из лучших библиотек, которая помогает работать с цветом, на мой взгляд, — Tilda colors. Это гибкая площадка, где вы можете взять оттенок или градиент и перенести в свой проект. Для этого достаточно навести курсор на конкретный цвет — появится его шестизначный код, который легко скопировать в буфер обмена и добавлять туда, куда нужно.

Для вдохновения
Творческим специалистам важно постоянно развивать насмотренность, чтобы было проще придумывать новое. Есть разные площадки, где профессионалы находят новые решения, отслеживают тенденции и наблюдают за творениями лучших специалистов. Ниже несколько популярных площадок.

- Продолжительность: 1,5 месяца
- Количество уроков: 131
- Формат: Видеоуроки, Консультации
- Уровень сложности: Array
Веб-дизайнер — специалист, который занимается разработкой макетов сайтов, приложений и других цифровых продуктов. Он отвечает за внешний вид, структуру и функциональность интернет-ресурсов, делая ...
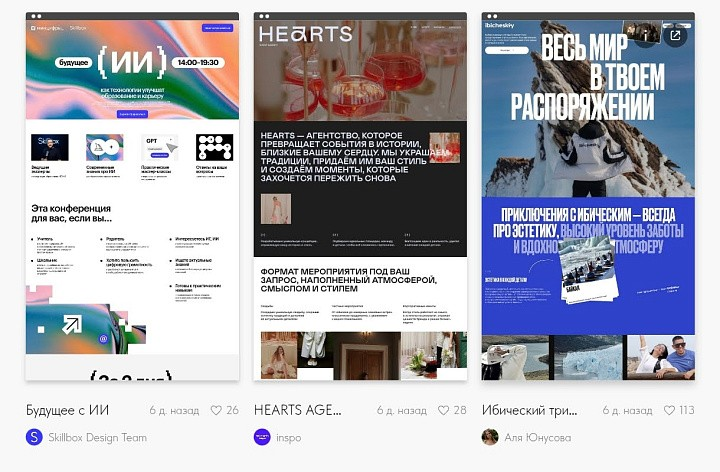
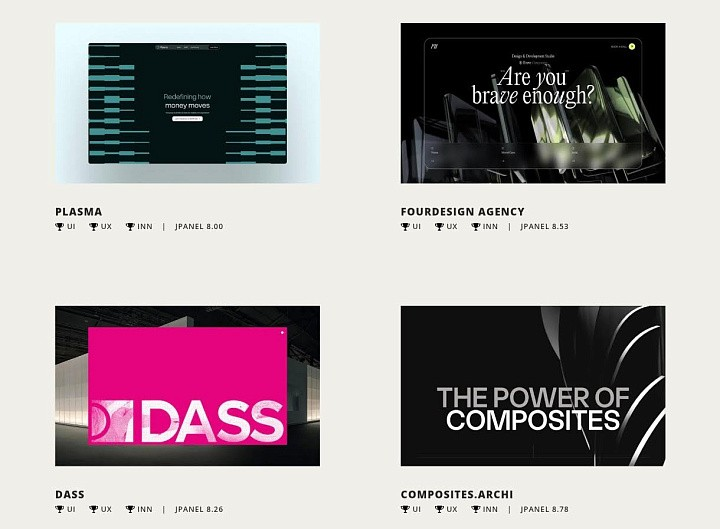
Awwwards
Стоимость: бесплатно.
Сайт конкурса, организаторы которого ежедневно отмечают лучшие дизайнерские решения сайтов. Обычно в работах делают упор на зрелищность, а не на функциональность, но можно подсмотреть интересные идеи. А еще здесь новости из мира веб-дизайна, анонсы интересных событий и ссылки на топовые студии.

Раздел #madeontilda на Tilda
Стоимость: бесплатно. Есть платные планы от $10 в месяц.
Галерея Tilda, где показывают лендинги, созданные с помощью этого конструктора. Основные разделы каталога:
- бизнес,
- магазин,
- событие,
- медиа,
- портфолио,
- образование,
- персональные.

Скриншот с сайта
Переходите на каждый лендинг, смотрите, какие эффекты использовали создатели и берите понравившиеся работы как референс.
Я ищу вдохновение на разных площадках. Одна из ключевых — Awwwards. Это большой каталог проектов победителей или тех, кто только отправил свою работу на голосование. Когда я захожу на эту платформу, могу часами смотреть сайты. А #madeontilda удобна тем, что здесь собраны проекты, которые сделаны исключительно на Tilda. Когда смотрите этот каталог, легко понять, что реально реализовать на этом сайте.

Стоимость: бесплатно.
Здесь пользователи собирают доски и коллекции картинок, — можно брать их для своей деятельности. Вы найдете миллионы фотографий, палитр и интерфейсов. Это источник вдохновения, место для обмена задумками и хранения референсов.

Dribbble
Стоимость: бесплатно.
Площадка, где профессиональные мастера делятся своими наработками. Вы найдете готовые решения в области веб-дизайна, мобильных приложений, графики и анимации. А еще здесь есть короткие анимации, прототипы, примеры оформления главной страницы. Смотрите, отслеживайте тенденции и находите креативные решения.
СSSDA
Стоимость: бесплатно.

Международная платформа премии, в которой участвуют веб-дизайнеры, digital-студии, фрилансеры и разработчики. Их работы оцениваются по критериям: креативность, пользовательский опыт, инновации и техническое исполнение. Это место, где собраны лучшие примеры веб-дизайна. Следите за трендами и черпайте вдохновение.
Для генерации изображений
Облегчайте свою деятельность с помощью искусственного интеллекта. Вместо того, чтобы вручную разрабатывать каждую деталь, описывайте, какие сцена, персонаж или объект хотите получить, а нейросеть выдаст результат. Ниже лучшие ИИ.
ChatGPT GPT-4o
Стоимость: от 290 ₽ в месяц.
Генерирует изображения на основе текстовых запросов: логотипы, инфографику, слайды для презентации, комиксы и многие другие. Так вы быстро воплотите любые задумки и сэкономите время на поиске и реализации графики.

Ideogram
Стоимость: от $7 в месяц.
Тоже выдает визуальные элементы на основе текстовых описаний. Вы задаете параметры: стиль, оттенок и композицию, а ИИ предлагает четыре варианта картинок. Вы сможете быстро генерировать красивые и необычные работы даже без навыков рисования.
Midjourney
Стоимость: от $10 в месяц.
Нейросеть генерирует иллюстрации, концепт-арты, фоны и другие графические элементы на основе текстовых запросах. А еще здесь можно собрать необходимые элементы на одной доске, составить палитры и найти подходящие картинки. Midjourney ценят за высокое качество и глубину проработки картинок.
DALL·E 3
Стоимость: бесплатно при подписке на ChatGPT Plus — 20 долларов в месяц.
Модель генерации изображений от OpenAI. Нейросеть рисует в разных стилях, соединяет кадры в один, заменяет фон или добавляет новый элемент, при этом сохраняет стиль. Может придумать плакат с фразой или с плашками под текст. Все, что требуется: загрузить файл и рассказать нейросети о желаемом результате.

- Продолжительность: 2 месяца
- Формат: Видеоуроки, PDF-пособие/книга
- Уровень сложности: Array
Курс «Нейросети для дизайнеров» предлагает уникальную возможность освоить современные технологии, которые помогут дизайнерам эффективно генерировать идеи и автоматизировать рутинные задачи. Програм...
Подробнее о том, как работать с ИИ, рассказали в статье «Топ—7 бесплатных нейросетей для рисования: создание иллюстраций за минуты».
Я использую ИИ для автоматизации рутинных задач в дизайне. У меня есть два фаворита в этом списке — ChatGPT и Midjourney, а недавно открыл для себя DeepSeek. Я делаю с их помошью небольшую редактуру и составляю мета-описания для SEO оптимизации. А еще генерирую иллюстрации и иконки в едином стиле. Крайне удобно!

Для обработки изображений
Оптимизация фото — одна из важных задач в работе дизайнера. Ведь чем дольше загружается страница, тем быстрее люди с нее уходят: каждая секунда снижает конверсию на 7% [3]. Есть платформы, где можно улучшить качество изображений или уменьшить их размер без потери деталей. Ниже — такие онлайн-сервисы для веб-дизайна.
Fotor
Стоимость: бесплатно. Есть расширенные функции от $8,99.
Редактируйте фотографии, создавайте коллажи и графику, добавляйте текст и элементы дизайна. Некоторые возможности Fotor:
- обрезка, цветовая коррекция и ретушь;
- искусственный интеллект;
- настраиваемые шаблоны;
- конструктор коллажей;
- пакетное редактирование.
Squoosh
Стоимость: бесплатно
Позволяет уменьшать размер файлов без потери качества. Поддерживает разные форматы JPEG, PNG, WebP.
Загружайте картинку, и система сама оптимизирует файл. В правом нижнем углу вы увидите, на сколько процентов удалось уменьшить размер.
Tinypng
Стоимость: бесплатно. Платные тарифы — от $25 в месяц.
Сжимает картинки в форматах PNG и JPEG, чтобы они становились более легкими. Достаточно загрузить картинку, и площадка автоматически ее оптимизирует. Есть API для массовой обработки.
iLoveIMG
Стоимость: бесплатно. Платный тариф — 234 ₽ в год.
Редактируйте картинки так, как вам нужно: сжимайте, меняйте размер, обрезайте и конвертируйте в любые форматы. А при необходимости добавляйте водяные знаки и создавайте мемы. Можно редактировать несколько файлов одновременно.
Я использую сервисы по сжатию изображений: Tinypng и iLoveIMG. Они помогают уменьшить размер файлов, ускорить загрузку страниц и улучшить их производительность. Кроме этого, я конвертирую иллюстрации в формат WebP. Это обеспечивает еще более эффективное сжатие и при этом сохраняется высокое качество.

Если вы только думаете о том, как стать специалистом в этой области, читайте «Пошаговое руководство: как стать веб-дизайнером» от дизайн-студии «Логомашина».
Изображения для статьи: unsplash.com, flaticon.com и ru.freepik.com

Веб-дизайнер и разработчик сайтов на Tilda Publishing и WordPress.
Источники
- reddit.com
- cyberleninka.ru
- aberdeen.com
- 22.07.2025 22:52:24
- 758
- 0
Тэги: #дизайн #веб-дизайн #графические редакторы #Tilda #Figma #изображение #нейросеть





